Our development team specializes in Sage Intacct customizations and integrations since March 2013. During this time, we've implemented many Sage Intacct integration projects for various clients. When I look back on these projects, I can group them into the following categories.
Read MoreBTerrell Group Blog
Joe Zhou
Recent Posts
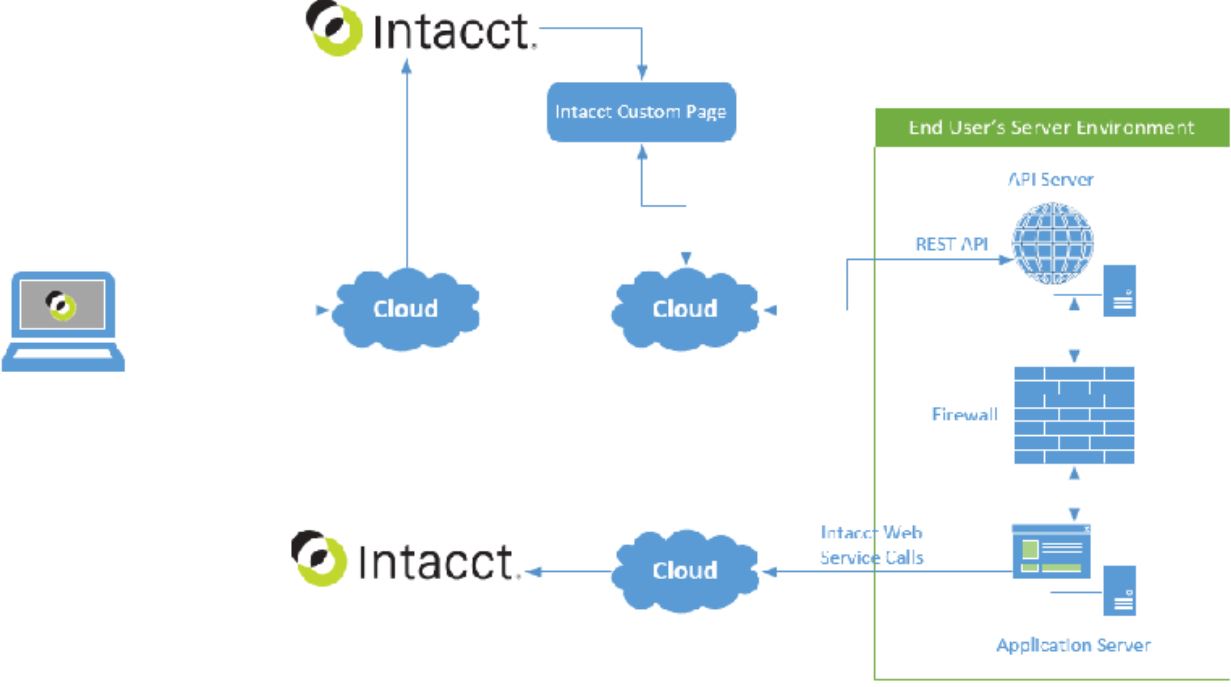
As a developer who builds high-quality integrations and customizations on the cloud-based Intacct platform, I constantly get requests to build an integration that pulls data from a system into Intacct. Often times the system I need to interface with is a legacy system. A lot of these legacy systems share the same characteristics, such as on-premise, closed-loop, stand-alone, etc. When integrating with such systems, an intermediary file and a daily scheduler are often required to transfer the data from this system to Intacct.
Read MoreThe Readbyquery() method is one of the most used Intacct API calls, because it allows you to retrieve records from a certain object based on a query. The query syntax used in this method is actually a subset of standard SQL where clause. Therefore, it can be confusing as to which standard SQL syntax is applicable to Intacct and which is not. I listed some tips I gathered from my trial and errors. I hope you find them helpful.
Read MoreTags: Intacct Customization
How to Use Fiddler Web Debugger to Capture Intacct API Calls
Posted by Joe Zhou on Wed, Feb 11, 2015
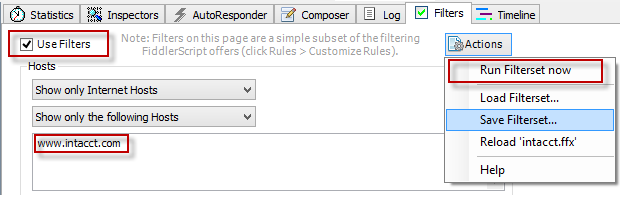
Building Intacct customization programs is not an easy task. When we develop a custom Intacct Platform application for a client, we must construct the correct API request to get the desired response from Intacct. A great tool I use on a regular basis, called Fiddler, does exactly that to help us record all the HTTP and HTTPS traffic that passes between the computer and the Internet so that the user sees what is being sent to Intacct and what is being returned from Intacct.
Read MoreTags: Intacct Customization
How to use jQuery to change labels on a standard Intacct page
Posted by Joe Zhou on Fri, Jan 16, 2015
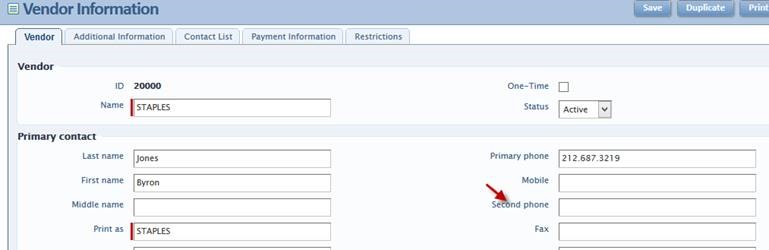
Intacct Platform Services provides the ability to add client side jQuery code to both standard object pages and custom Platform pages. This allows you to extend Intacct’s world-class ERP functions by leveraging the popular jQuery library to its full extent. Here is a very simple explanation of how easy it is to overwrite a label from the Vendor page with a few lines of code.
Let’s say I want to store the second phone number for my vendors in Intacct and I want to use the Pager field to store it since few people carry a pager.
Read MoreTags: Intacct Customization